mBlock5 Web Version 慧編程 網頁版 更新 5.5.1版
mBlock5 web version 慧編程 網頁版 (https://ide.mblock.cc/)在今天迎來新的更新,5.5.1版!
現在透過 Web Bluetooth API 與 Web Serial API,搭配支援的瀏覽器(邱老師目前只測試Chrome,Edge還未知),就能連線,真是好方便!
電腦環境檢測
在一進入mBlock5網頁版時,網頁下方會自動偵測你的使用環境,告訴你這樣的環境是否適合使用Web API進行連線。
這個環境檢測主要針對你的電腦,有三項檢測,包含「網際網路連線」、「瀏覽器」、「電腦硬體配置」(例如藍牙、螢幕解析度)
在畫面右上角的設定裡面就有Check environment 選項,點擊「前往」,

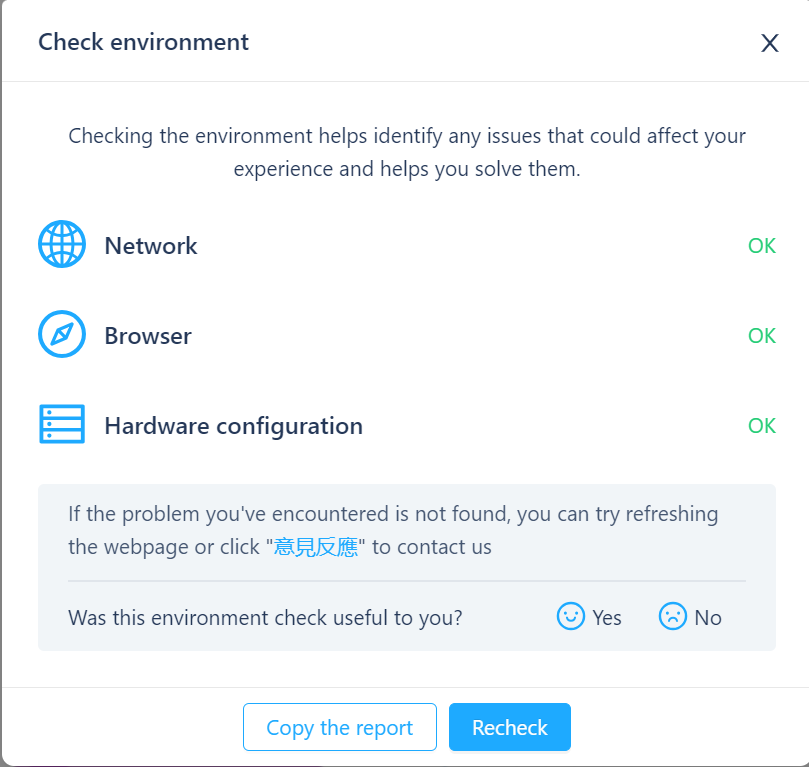
出現電腦環境檢測視窗,請點擊「Start」開始檢測
下圖是邱老師的筆電使用Brave瀏覽器的結果,因為是Chromium的瀏覽器,所以Browser選項是OK的。
但是Brave不支援 Web API,所以藍牙及串列通訊都不支援。另外邱老師沒有開啟全螢幕模式,所以也被提醒螢幕解析度不足。
改用Chrome開啟https://ide.mblock.cc/,再打開全螢幕模式,果然偵測通過!

看到全部OK,真是開心!
接著到設備列表,有兩種模式可以切換,下圖是直接連線模式(Direct Connection),出現「藍牙」及「序列」圖示。
點擊「Switch to mLink」,就會切換成原始的mLink模式,也就是電腦需要另外執行常駐的mLink軟體,透過這個中介程式,mBlock5網頁版才能連接設備。
既然設備環境已經通過檢驗,邱老師當然馬上使用Web API的「直接連線」,下圖是測試序列連線(串列Serial),出現小視窗,我選擇USB Serial,
果然連線成功!使用藍牙連線時,瀏覽器分頁標籤也會有藍牙圖示。
簡單測試一下,聲音、LED燈、螢幕畫面都能夠完全控制,
不過直接連線模式下,無法使用藍牙更新韌體,需要透過序列方式更新韌體。我想是因為平常使用Makeblock的藍牙傳輸器,太過方便造成錯覺!以為無線傳輸都是如此方便,哈哈!
最後再告訴大家這個版本新增的舞台隱藏切換按鍵,真的很方便使用喔!
如果你是使用Chrome瀏覽器,一定要試試這個5.5.1版本的mBlock5 慧編程 網頁版,太好用了!












留言
張貼留言
探奇歡迎大家留言討論!謝謝分享你的意見。